네이버가 일부 플래시 기반 콘텐츠를 HTML5 캔버스 기반으로 전환 중이다. 구글이 연말께 배포할 크롬과 애플의 맥OS용 최신 사파리 브라우저에 어도비 플래시 지원이 제한되는 데 따른 대응 조치다. 일시에 모든 플래시를 걷어낼 계획이 세워진 건 아니다. HTML5 대응에 미흡한 구 버전 브라우저 환경에 머무르는 상당수 이용자를 당장 배제할 수 없다는 게 네이버 측의 판단이다.
네이버 계열사인 NHN테크놀로지서비시즈(NTS)의 리치인터넷애플리케이션(RIA) 기술팀 소속 엔지니어 장원석 씨는 최근 네이버 공식 기술 블로그 'D2'에 네이버의 플래시 기술 대체 경험을 소개했다. 글에서 포털의 '네이버스포츠', '네이버부동산', '포토에디터', '나만의캐릭터만들기', '사다리게임' 등이 플래시 대체 기술을 개발해 적용한 사례로 제시됐다.
[☞참조링크: Chrome의 Flash 차단 정책과 Flash에서 Canvas로 전환 사례]

캔버스는 HTML5 표준 웹 환경에서 자바스크립트 코드를 사용해 그림을 그릴 수 있는 기술을 가리킨다. 현존 최신 브라우저 대부분이 이를 지원하기때문에, 플래시 기반 그래픽 요소를 웹 표준으로 대체하기 위한 수단 가운데 하나로 고려되고 있다. 그러나 네이버같은 인터넷사업자가 플래시를 모두 HTML5 캔버스 기반으로 전환하기엔 무리가 있고, 당장 그래야 할 필요도 없다는 게 장 씨의 견해다.
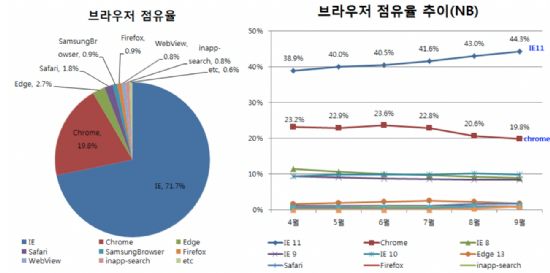
우선 장 씨가 제시한 지난 9월 기준 네이버 사이트 이용자 브라우저 비중을 보면 인터넷익스플로러(IE) 8, 9, 10과 같은 구버전 점유율이 30%에 달할 만큼 많다. 이런 이유에서 그는 "일부는 이미 캔버스나 HTML, CSS를 사용해 플래시를 대체한 상태"라면서도 "그 외의 규모가 큰 일부 콘텐츠는 아직도 전환할 엄두를 내지 못하고 있다"고 썼다.

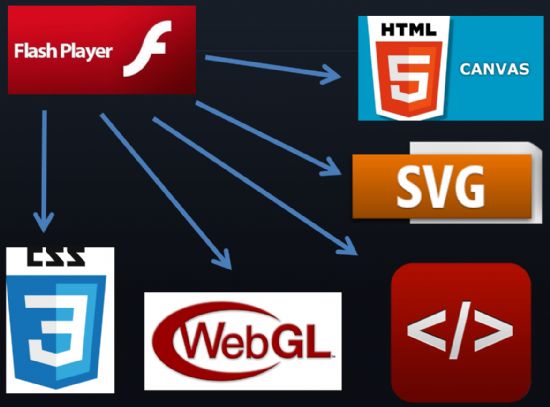
장 씨는 또 플래시를 전환하려고 할 경우 여러 변수를 고려하도록 조언했다. 그는 "간단한 버튼 하나도 Flash로 만들어 오히려 역효과만 가져오던 사례도 있었던 것처럼, Flash를 전환할 때도 Canvas만 사용할 것이 아니라 서비스와 페이지의 특성에 맞게 벡터 기반의 SVG나 CSS3 애니메이션으로 선택의 폭을 넓히는 것이 더 좋다"고 설명했다.
당장 플래시를 대체할 필요가 없다는 얘기가 아니다. 웹 그래픽 콘텐츠를 다루는 기술로 기존 플래시를 대체할 수 있는 수단은 캔버스뿐아니라 SVG, CSS3, 웹GL 등 여러 대안이 존재하는만큼, 이를 서비스 특성에 맞게 검토하라는 메시지다. 기술적인 주제는 이와 전혀 다르지만 앞서 플래시 기반 비디오플레이어를 HTML5 기반으로 재구현한 야후 엔지니어들의 접근방식을 연상시키는, 일종의 신중론이다.

[☞관련기사: 야후의 어도비 플래시 퇴출, 광고에 발목 잡혔나]
네이버가 플래시를 대체하려는 배경과, 그 서비스에서 HTML5 캔버스 기반으로 대체된 요소들은 뭘까? 장 씨의 글에서 그에 해당하는 설명을 아래에 발췌했다.
■최신 구글 크롬-애플 사파리, 플래시 차단 강화
"… 네이버 또한 Flash로 많은 콘텐츠를 만들어 서비스에 포함시켰습니다. …(중략)… 하지만 스마트폰의 등장과 함께 Flash는 퇴출 대상이 됐으며 표준화에 실패했습니다. 네이버에서도 5년 전부터 더 이상 Flash로 콘텐츠를 만들지 않았고, 기존에 Flash로 만든 콘텐츠를 대체할 방법을 꾸준히 모색하고 있습니다. Safari를 시작으로 최근에는 Chrome도 Flash를 차단하는 방향으로 변화가 일어나고 있습니다. …"
장 씨에 따르면 구글은 지난해 6월 '플러그인 파워 세이버(PPS)'라는 크롬 브라우저용 플래시 차단 정책을 공개했다. 이후 플래시 콘텐츠 차단 범위를 단계별로 확대했다. 올해 4분기중엔 모든 플래시를 차단하고 HTML5로 구현할 수 있는 사용자 경험을 우선 제공하는 'HTML5 by Default' 정책이 예고됐다. 그 목적은 사이트 운영자들이 주요 기능을 HTML5 표준으로 구현하도록 유도하려는 것으로 요약된다.
[☞관련기사: 구글 크롬 브라우저, 플래시 차단 시작]
장 씨는 "유튜브나 페이스북같이 세계 상위 10위에 포함되는 서비스의 도메인에는 (HTML5 by Default 정책이) 적용을 1년간 유예한다"며 "아쉽게도 네이버는 유예 대상이 아니"라고 전했다. 이 정책은 오는 12월 6일 출시될 '크롬55'에 적용되며, 10월말 배포될 것으로 예고된 맥OS 기반 '사파리10' 브라우저는 "플래시 실행을 항상 허용하도록 설정해도 한 달 뒤에는 허용 여부를 다시 묻는다고 한다"고 덧붙였다.
■네이버 플래시→HTML5 전환 사례들

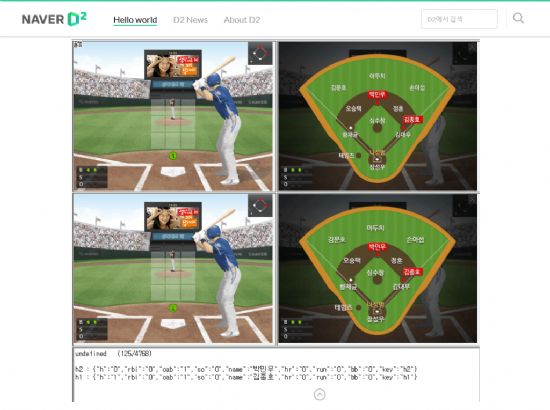
장 씨는 네이버가 기존 서비스에 사용한 플래시를 HTML5 표준 기반 기술로 전환하는 작업을 지속해 왔다고 밝혔다. 우선 네이버 스포츠 문자 중계, 네이버 부동산 지도, 네이버 스마트에디터(SE)3 기반 포토에디터 등의 플래시 기반 콘텐츠를 HTML5의 '캔버스(Canvas)'와 자바스크립트 기반으로 재구현했다. 모바일서비스에 추가된 '나만의캐릭터만들기' 기능과 사이트 고전게임으로 불리는 '사다리게임'도 캔버스 기반으로 구현됐다.
네이버 스포츠의 문자 중계에는 기존 디자인 리소스를 사용하기 위해 2D그래픽 라이브러리 'CreateJS'가 동원됐다. 장 씨는 캔버스로 구현된 문자 중계 서비스의 기능 및 성능이 기존 플래시로 구현된 문자 중계와 동일했다고 설명했다.
네이버 부동산에선 플래시 파일(.swf)로 만들어진 메인 컨트롤러와 지도 정보가 자바스크립트와 JSON 및 PNG 파일로 재구현됐다. 130여개 원본 맵 파일(.fla)에 담긴 벡터 그래픽 정보와 리소스 재사용 작업이 난관이었다. 130개 파일 각각의 정보를 자바스크립트, JSON, PNG 형태로 생성했다. 100KB 정도였던 플래시 파일의 결과물이 320KB로 늘어났지만 감수할 문제였다. 벡터 맵 이미지를 화면 렌더링 때마다 캔버스의 'curveTo()'와 'lineTo()' 메서드로 그리며 성능이 저하됐는데 CreateJS 라이브러리의 비트맵 캐싱 기능으로 해결됐다.
네이버 SE3 포토에디터에선 '사진 자르기' UI가 HTML5 기반으로 새로 만들어졌다. 애플의 사진 앱과 '구글 포토' 등을 벤치마킹해 개선한 결과물이다. 여기에 '기울기 자동 보정'같은 신기능도 추가됐다. 자바스크립트만으로는 PC에 설치된 글꼴 정보를 불러올 수 없다는 점, 이미지 화질이 열화되고 보정방법은 성능 저하를 일으키는 점, 2가지 문제가 생겼다. 전자는 글꼴 정보를 확인하기 위한 자바스크립트 라이브러리 Lalit을 적용하고 후자는 단계별 이미지 크기 조정 방법으로 대처해 해결했다.
관련기사
- 야후의 어도비 플래시 퇴출, 광고에 발목 잡혔나2016.10.31
- 구글 크롬 브라우저, 플래시 차단 시작2016.10.31
- 구글, 크롬서 플래시 콘텐츠 차단한다2016.10.31
- 구글, 플래시 광고 안 받는다2016.10.31

나만의캐릭터만들기는 얼굴형, 머리모양, 눈, 코, 입, 눈썹, 수염 등 얼굴과 복장 및 액세서리를 조합한 '아바타'를 만들어 네이버 서비스에서 대표 사진 대신 걸어 놓는 기능이다. 이 기능을 위해 여러 이미지를 합성하는 부분이 캔버스 기반으로 구현됐다. 첫 난관은 다른 도메인에 있는 이미지 리소스를 로딩하고 변형할 때 보안 문제로 오류를 내는 CORS 관련 문제였다. 이는 다른 도메인이 접근할 수 있도록 서버의 접근제어 헤더 설정을 수정하고 클라이언트 자바스크립트에 '크로스오리진(crossOrigin)' 속성을 설정하자 해결됐다. 이 속성을 지원하지 않는 일부 브라우저 환경에선 이미지 파일을 서버에 요청하는 대신 로컬에서 직접 만들어 이 문제를 피했다.
사다리게임의 경우 인터넷익스플로러(IE) 10 이상 환경에선 캔버스가 적용된 페이지를, IE9 이하 버전에선 플래시를 사용하는 기존 페이지를 보여 주고 있다.