네이버가 12월 1일 '웨일(Whale)'을 베타 버전으로 내놓습니다. 웨일은 데스크톱용 웹브라우저(이하 '브라우저')입니다. 한 달 전쯤, 연례 개발자 컨퍼런스 '데뷰(DEVIEW) 2016' 현장에서 처음 소개됐죠. 웨일은 출시 예고만으로도 사람들의 관심을 꽤 끌었어요. 인터넷 쓰는 사람이면 거의 누구나 매일 브라우저를 쓰고 있고, 이걸 만든다고 선언한 네이버란 회사가 한국에서 갖는 존재감이 남다르니까요.
그런데 데스크톱 브라우저는 수년간 구글, 마이크로소프트(MS), 애플같은 다국적 IT업체들이 시장 점유율을 놓고 각축을 벌여 온 영역입니다. 모질라와 오페라처럼 개발사의 덩치가 작을수록 이 경쟁에 불리하다는 게 중론이에요. 한국에서야 네이버가 충분히 큰 회사지만, 저 다국적 IT업체들과 나란히 견줄만한 규모는 아직 아니죠. 한국에서조차 네이버가 만들었다고 다 쓸거란 보장은 없고요.

이런 관점은 몇 가지 궁금증을 낳습니다. 우선 네이버가 '왜' 브라우저를 만들기로 했고, 브라우저 개발을 통한 사업에 나섰겠느냐는 물음을 떠올릴 수 있죠. 부분적인 답은 지난달 네이버 데뷰2016 현장 보도로 알 수 있었습니다. 웨일 브라우저가 소개될 당시 회사 관계자는 '생활환경지능 서비스'라는 전략 방향, 이 서비스를 뒷받침할 웹기술 축적, 2가지 이유를 댔어요. 반쯤은 수긍할 수 있었죠.
[☞관련기사: 네이버가 범용 웹브라우저 사업에 나선 까닭]
네이버의 서비스 전략을 뒷받침할 브라우저를 만들 수 있을만큼 웹기술을 축적했다는 얘기는 더 설명이 필요할 것 같습니다. 네이버에 브라우저 개발에 직접 관련이 있는 기술력이 얼마나 있는지 짐작할만한 단서는 거의 없었으니까요. 송창현 최고기술책임자(CTO)의 기조연설에선 힌트가 별로 없었어요. 그가 웨일 출시를 예고하면서 "커스텀 V8 자바스크립트 엔진을 탑재"했다고 언급한 걸 제외하면요.
네이버가 축적한 웹 기술에 관한 답은 행사 1일차 오후에 네이버랩스 김효 연구원이 '5년간의 네이버웹엔진 개발, 삽질기 그리고…'라는 제목으로 진행한 주제발표에서 나왔습니다. 발표를 통해 개발팀이 5년간 다뤄 온 웹기술, 이를 위해 내린 의사결정의 과정, 앞서 검토했던 개발 로드맵 등을 알 수 있었죠. 웨일 브라우저의 기술적 특징, 웹엔진 개발 과정과 기반 기술을 선택한 배경을 정리해 봤습니다.

어려운 얘기는 일단 미루고 간단히 말하면, 웨일 브라우저는 2개의 웹 엔진을 품은 '멀티 엔진' 브라우저입니다. 하나는 경쟁사 구글이 주도하는 '크로미엄(Chromium)'이고, 다른 하나는 네이버가 오랫동안 공들여 개발한 웹 엔진 '슬링(SLING)'입니다. 특히 슬링은 구글뿐아니라 MS, 모질라, 애플같은 주요 브라우저 개발사에서 만든 기술요소까지 활용해 만들어졌습니다.
더 쉽게 표현하면 '네이버 웨일 안에 구글, MS, 모질라, 애플 기술의 크고 작은 흔적이 녹아 있다'는 얘깁니다. 개발팀이 경쟁력있는 브라우저를 만들기 위한 고민의 중간 결과물이라 할 수 있겠네요. 다만 일반 사용자들이 다음주 배포될 웨일 베타 버전이나, 정식판 출시 이후에도 이런 특징에 기반한 요소를 접할 수 있을지는 얼마간 지켜봐야 할 것 같습니다.
■애플 웹킷으로 출발
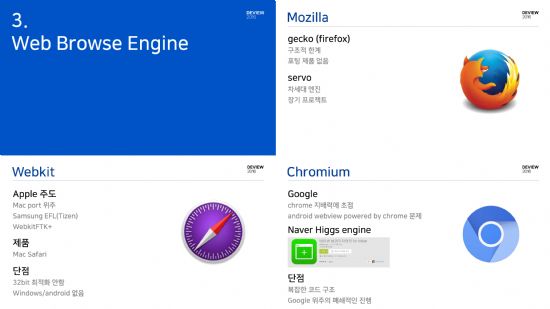
브라우저를 만들기로 한 개발팀의 초기 고민은 어떤 오픈소스 엔진을 쓸까였어요. 애플 웹킷, 구글 크로미엄, 모질라 게코, 3가지 선택지를 놓고, 장단점을 따졌죠. 애플이 주도하는 웹킷은 32비트 최적화가 안 되고, 맥OS용 사파리 위주의 코드만 존재해 윈도 및 안드로이드용은 새로 만들어야 했어요. 구글이 주도하는 크로미엄은 많은 기능을 단기간에 집어넣느라 코드가 복잡하고 안드로이드 웹뷰와 호환성 이슈가 있었어요. 모질라의 게코는 너무 낡았고, 이를 계승할 '서보(servo)'가 개발되고 있긴 한데, 당장 제품화할만큼 많이 성숙되지 않았어요.

개발팀은 웹킷을 골랐습니다. 대략 2가지 이유에서요. 일단 팀에 삼성전자에서 타이젠 개발하다 합류한 이들을 포함해 웹킷 엔지니어가 많았어요. 크로미엄을 다뤄 본 사람도 꽤 있었지만 크로미엄도 기존 바탕에는 웹킷이 얽혀 있긴 했죠. 개발팀에 어떤 기술을 다뤄 본 경험을 갖춘 구성원이 많다면 그걸 응용할 수 있는 가능성도 커진다고 예상할 수 있거든요. 그리고 다른 이유로, 웹킷이 애플 플랫폼 위주로 대응해 왔기 때문에, 네이버랩스 개발팀은 안드로이드나 윈도 플랫폼에 대응하면 이 쪽의 개발을 주도해 나갈 여지가 있겠단 기대도 했죠.
웹킷을 선택한 개발팀은 '네이버 브라우저엔진'을 만듭니다. 구글플레이에 올라와 있는 앱인데요. 쉽게 말하면 '네이버 앱'을 위한 전용 브라우저예요. 안드로이드용 네이버 모바일앱을 보조하는 역할을 합니다. 원래 네이버 모바일앱은 안드로이드에 내장된 '웹뷰(Webview)'라는 브라우저를 쓰는데, 이게 네이버 앱과 잘 안 맞았어요. 네이버 브라우저엔진은 웹뷰 대신 '네이버 힉스(Higgs)'라는 초기 네이버 자체 웹 엔진을 쓰게 해 주는 거였죠.
그리고 개발팀은 '네이버웹킷'이라 명명한, 웹킷2 기반 안드로이드 및 윈도용 크로스플랫폼 엔진을 만들었어요. 자바와 C++ 인터페이스를 동시 생성해 안드로이드와 윈도에 모두 대응되게 했죠. 이걸로 내친김에 UI프로세스만 클라이언트에서 처리하고, 웹과 플러그인과 DB와 네트워크 프로세스는 서버측에서 처리하는 씬클라이언트 브라우저도 만들었어요. 정식 출시하진 않았지만요.

■"최강 엔진을 만들어 보자"
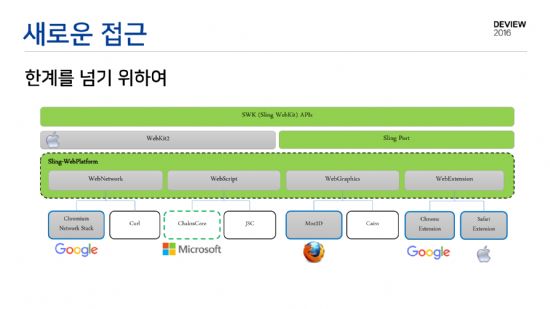
이어서 슬링 엔진 개발이 추진됐습니다. 개발팀은 객체지향 네이티브 인터페이스 생성기(ONIG)를 만들어 슬링의 플랫폼 이식성을 높이고, 운영체제(OS) 자원을 추상화하고, POSIX로 각 OS에 직접 전달되는 시스템 호출을 구현했습니다. 슬링은 윈도 및 안드로이드 크로스플랫폼에 대응했습니다. 그리고 개발 과정에서 파이어폭스 게코 엔진의 그래픽API 'Moz2D', MS의 '차크라코어', 크로미엄의 네트워크스택, 크롬과 사파리의 확장기능 등 전반적으로 타 웹엔진의 뛰어난 모듈을 조합하는 시도를 거쳤습니다. 이에 대한 김 연구원의 설명입니다.
"… 엽기적이긴 하지만, 각 웹엔진 만드는 곳의 모듈을 조합해 최강 엔진을 만들어 보자, 이런 일도 해 봤습니다. 본래 다른 데 조합되도록 만들어진 게 아니라서 모듈마다 각 엔진과의 커플링이 심했는데 이걸 떼어내 추상화하고 이런, 엄청난 작업을 했습니다. 지금도 하고 있긴 한데요. …(중략)… 네트워크 스택은 크로미엄이 제일 잘 돼 있어서 그걸 쓰고, 베이스는 웹킷을 쓰고, 슬링은 그 각각의 한계를 넘기 위해 만들었습니다. …"

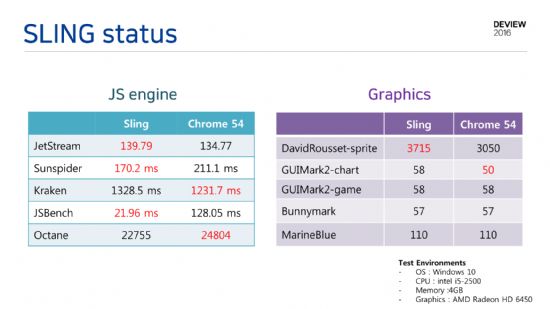
김 연구원이 제시한 슬링 엔진의 성능은 인상적입니다. 그는 인텔i5 CPU, 4GB 메모리, AMD 라데온HD 6450 그래픽칩 하드웨어 기반 윈도10 환경에서 슬링과 구글 크롬54 버전의 자바스크립트 엔진 성능, 그래픽 처리 성능을 대조했습니다. 자바스크립트 엔진 벤치마크 5종 가운데 3가지에서 슬링이 크롬54보다 빠른 결과를 냈습니다. 또 그래픽 성능 벤치마크 5종 가운데 슬링과 크롬54가 각각 1가지씩 나은 점수를 얻었는데, 나머지 3가지 측정치는 동점이었습니다. 엔진 성능만 보면 슬링이 크롬54와 맞먹거나 근소하게 앞선단 얘기죠.
개발팀이 슬링 엔진 다음에 만든 게 바로 웨일 브라우저인데요. 여기엔 반전이 있습니다. 웨일 브라우저는 크로미엄 기반입니다. 슬링이 아니라요. 나름대로 고생해서 만든 슬링 엔진을 제쳐 놓고, 왜 개발 초기에 배제했던 크로미엄을 가져온 걸까요? 실은 정식 공개하지 않았을 뿐, 슬링 기반 브라우저가 먼저 개발됐습니다. 그리고 내부 테스트 결과, 개발팀이 계획을 뜯어고칠 수밖에 없는 이유가 드러났습니다.

■슬링으로 브라우저 만들어 보니…
개발팀은 그간 웹킷 기반 안드로이드 브라우저, 씬클라이언트 브라우저, 윈32 기반 슬링 브라우저, 멀티플랫폼을 고려한 QT 기반 슬링 브라우저까지 만들었다고 합니다. 웨일을 선보이기 전에 일반 사용자가 쓸 수 있는 브라우저를 4가지나 만들어 봤다는 얘깁니다. 그리고 그 품질을 검수하는 과정에서, 출시 계획을 뜯어고칩니다.
김 연구원은 슬링 브라우저를 출시하려 했을 때 맞딱뜨린 5가지 문제를 열거했습니다. 하나는 '유저에이전트' 문젭니다. 설명을 들어 보시죠.
"(유저에이전트 문자열에) 웹킷 사파리 슬링, 이렇게 쓰니 웹사이트 절반쯤은 방문자 환경이 '맥'이라고 생각합니다. 윈도 데스크톱인데. 나머지 웹사이트 절반은 (현재 개발 중단된) 윈도용 사파리 브라우저라고 생각하고. 윈도용 사파리는 HTML5를 거의 지원하지 않아서, 똑똑한 사이트는 화려한 코드로 구현돼 있어도 슬링으로 접속하면 아주 낡은 코드를 내보냈습니다. …(중략)… QA 해 보면 크롬 대비 이상하게 나온다는 사이트가 많았습니다. 우리 잘못이 아니라, 사이트에서 내보내는 데이터 자체가 달랐습니다. 여기서 큰 좌절을 맛봤습니다."
같은 웹문서 코드라도 브라우저마다 미묘하게 다른 결과를 보여주는 경우가 흔하기 때문에, 관리자는 방문자 브라우저에 맞는 코드를 내보내도록 사이트를 설계합니다. 식별 기준으로 브라우저마다 고유한 문자열을 쓰는데 그게 유저에이전트입니다. 신생 브라우저가 완전히 고유한 유저에이전트를 쓰면 웹사이트 이를 무시하거나, 비슷한 유저에이전트를 표시하는 엉뚱한 웹사이트 코드를 내놓게 되는 거죠.

김 연구원이 꼽은 나머지 문제는 슬링이 기반을 삼은 웹킷 자체의 버그, 플러그인 기술에 관련된 버그, 32비트 지원시 성능, 플랫폼과 연동해야 하는 기능 구현의 어려움 등입니다. 그에 따르면 웹킷 프로젝트는 국내 웹 환경에서 테스트해야 파악되는 버그를 잘 안 고칩니다. 어도비 플래시 플러그인이 이상할 경우 슬링이 문젠지, 플래시 버그인지조차 알기 어렵고요. 웹킷의 자바스크립트엔진인 '자바스크립트코어'가 64비트 위주로 개발돼, 32비트 기기가 여전히 많은 국내 웹 환경에서 최적화되지 않았습니다. 브라우저 확장기능이나 미디어 지원과 같은 플랫폼 연동 기능을 구현하는 데서도 어려움이 컸다고 합니다.
■크로미엄에 메인 엔진 역할 양보한 이유
이런 이유에서 개발팀은 브라우저 제품을 만들기 위해 차선으로 크로미엄 엔진을 채택합니다. 고생해 개발한 자체 엔진을 놔 두고 초기에 일부러 선택하지 않았던 크로미엄을 이제 와서 쓴다는 게 당연히 쉬운 결정은 아니었겠죠. 개발팀이 고민 끝에 이런 결정을 내린 이유는 아래 김 연구원의 설명에 있습니다. 듣고 보면 자체 엔진 개발도 아직 헛수고였다고 단정할 일은 아니란 걸 알 수 있습니다.
"데스크톱 브라우저를, 지금까지 발표에서 말씀드린 엔진 내려놓고 크로미엄 베이스로 만들기로 했습니다. (좌중 웃음) 충격적이죠. 이 결정을 내리기 위해 저희 개발자들이 연수원에서 거의 싸우다시피 논쟁을 했습니다. 제품은 기술 자체가 아니고, 그걸 자랑하는 창구도 아니라는 게 이 결정을 하게 된 최종 이유였습니다. 기술 자랑하려면 쇼케이스나 데모를 하면 되지만 제품은 결국 사용자가 써야 합니다. 이 점에서 첫번째 리스크(문제)를 넘기 어려웠습니다. 사용자에게 매번 웹사이트가 이상하게 나오는 걸 우리 잘못 아니라 말하면서 우리 걸 쓰라고 강요할 수 없었습니다."
정리하면, 웨일은 크로미엄을 기본 엔진으로 쓰면서, 여기에 슬링이라는 네이버 자체 엔진을 보탠 브라우저입니다. 따라서 웨일 사용자는 웹서핑시 구글의 크롬이나 오페라와 비슷한 웹사이트 표시 화면을 보겠죠. 그리고 특정한 조건에 맞는 환경이나 사용자가 원하는 상황에서는 네이버 자체 엔진으로도 웹사이트를 표시할 수 있을 겁니다. 김 연구원은 이런 기능을 '슬링 탭(SLING Tab)'이라고 불렀습니다.
관련기사
- 자바스크립트 생태계 통합될까2016.11.24
- 오프라인 웹이 온다2016.11.24
- 삼성브라우저로 보는 생체인식의 미래2016.11.24
- 넷플릭스의 미래, 토렌트에 있다?2016.11.24

김 연구원은 개발팀이 웨일 브라우저의 기반으로 크로미엄을 채택한 게 기술적으로도 나쁜 선택은 아니라고 설명했습니다. 크로미엄은 애플리케이션으로 내놓을 수 있도록 구현된 요소가 많다는 게 장점으로 꼽혔습니다. 개발팀은 여기에 엔진을 고도화하는 게 아니라 제품 관점에서 네이버가 보유한 기술을 탑재할 수 있는 여지가 많다고 봤습니다. 그리고 메인 엔진 역할을 양보한 슬링 엔진 개발은 향후 오픈소스 프로젝트로 진행될 예정입니다. 여기에 담긴 기술 노하우를 살릴 수 있는 방향으로 외부 개발자들과 협력하겠다는 구상입니다.
웨일 브라우저에는 '파파고' 앱 번역 알고리즘, 음성합성 및 이미지 검색 등 신기능이 내장됐습니다. 개발팀은 자바스크립트 엔진의 속도, 보안 기능과 메모리 및 전력 사용량도 크롬 대비 개선했다고 합니다. 이밖에도 대체로 성가시지만 뭔지 궁금하기도 한 팝업을 쉽게 확인할 수 있는 '스마트팝업'과 유해 및 성인사이트 차단이 가능한 옵션도 지원된다고 합니다. 웹사이트 운영자들에겐 새로운 브라우저의 등장이 달갑지만은 않겠지만, 사용자 입장에선 12월 1일 베타 버전 체험을 기대할만하네요.